WordPressの無料テーマ「Cocoon」で囲み枠(ボックス)を作りたいけどやり方がわからないと悩んでいませんか?
囲み枠(ボックス)とは、例えば以下のようなものです。
囲み枠(ボックス)を作る方法はとても簡単で、
画像を交えて説明していますのでどんな初心者でも囲み枠を作ることができます!
この記事を読めばこんなことがわかります!
- Cocoonテーマでの囲み枠(ボックス)の作り方
- 囲み枠(ボックス)の種類と特徴
この記事を読見終わるころには、
Cocoonテーマでボックスを使いこなせるようになっているでしょう!
ブログ環境について
あろうのブログ環境は、以下の通りです。
- WordPress(ワードプレス)を使用
- cocoon(コクーン)テーマを使用
Cocoonテーマでの囲み枠(ボックス)の作り方
まずは、記事の作成画面を開きます。
「ブロックの追加」をクリック
次に、記事の本文の中で囲み枠(ボックス)を作りたい場所で、ブロックの追加をクリックします。

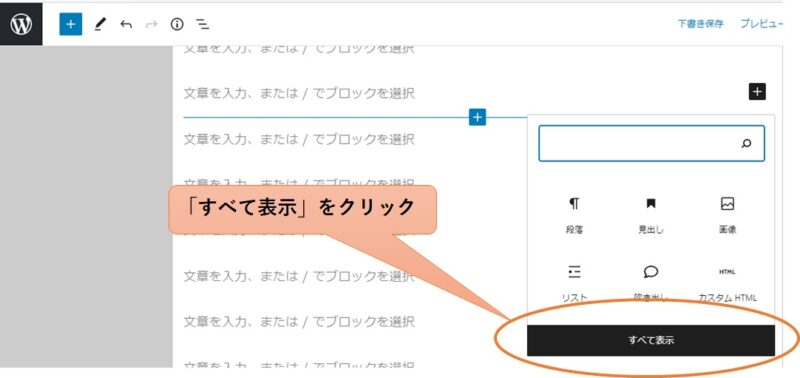
「すべて表示」をクリック
ポップアップウインドウの「すべて表示」をクリックします。

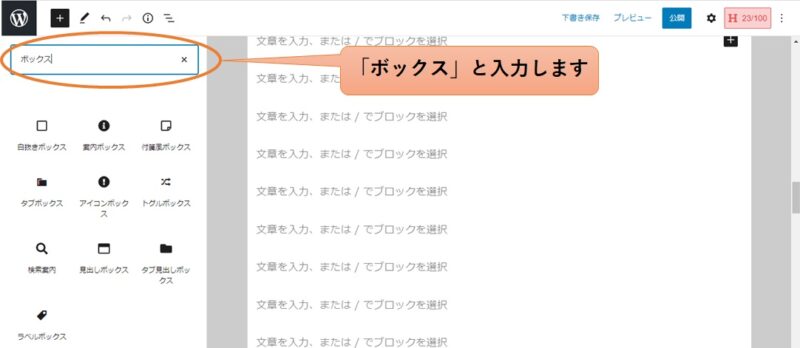
検索窓に「ボックス」と入力
検索窓に「ボックス」と入力します。

すると、10個のボックスが表示されますので、自分の好みに合うものを選択します。
囲み枠(ボックス)の種類と特徴
ここからは、各種囲み枠(ボックス)の種類と特徴についてまとめています。
白抜きボックス
【特徴】
- 枠線の色・・・⭕変更できる
- 背景の色・・・⭕変更できる
- 文字の色・・・⭕変更できる
タブボックス
【特徴】
- ラベル(✔CHECK)の表記・・・⭕変更できる(リストから選択方式)
- 枠線の色・・・⭕変更できる
- 背景の色・・・⭕変更できる
- 文字の色・・・⭕変更できる
付箋風ボックス
【特徴】
- 枠線の色・・・▲背景色と連動で変更
- 背景の色・・・⭕変更できる
- 文字の色・・・❌変更できない
アイコンボックス
【特徴】
- タイプ(?)の表記・・・⭕変更できる(リストから選択方式)
- 枠線の色・・・▲ タイプと連動で変更
- 背景の色・・・▲タイプと連動で変更
- 文字の色・・・❌変更できない
案内ボックス
【特徴】
- 枠線の色・・・❌枠線なし
- 背景の色・・・⭕変更できる(リストから選択方式)
- 文字の色・・・▲背景の色と連動で変更
検索ボックス
検索
【特徴】
- 枠線の色・・・❌変更できない
- 背景の色・・・❌変更できない
- 文字の色・・・❌変更できない
トグルボックス(表示・非表示が切り替わる)
【補足】
【特徴】
- 枠線の色・・・⭕変更できる
- 背景の色・・・⭕変更できる
- 文字の色・・・⭕変更できる
見出しボックス
見出し
【特徴】
- 見出し(?)の表記・・・⭕変更できる(一覧から選択方式)
- 枠線の色・・・⭕変更できる
- 背景の色・・・⭕変更できる
- 文字の色・・・⭕変更できる
タブ見出しボックス
見出し
【特徴】
- 見出し(?)の表記・・・⭕変更できる(一覧から選択方式)
- 枠線の色・・・⭕変更できる
- 背景の色・・・⭕変更できる
- 文字の色・・・⭕変更できる
ラベルボックス
見出し
【特徴】
- 見出し(?)の表記・・・⭕変更できる(一覧から選択方式)
- 枠線の色・・・⭕変更できる
- 背景の色・・・⭕変更できる
- 文字の色・・・⭕変更できる
おわりに
無料テーマでこれだけの機能が使えるとは、
Cocoonは本当にブログ初心者に最高のツールですね!
あろうは有料テーマには変えず、
Cocoonで突き進んでいこと思います!
だって、こんなに高機能なテーマが無料で使えるのですから♪
Twitterでもいろいろな情報を公開しています!
あろう(@arrow_sideFIRE)








コメント