こんにちは、あろう(@arrow)です!
WordPressの無料テーマ「Cocoon」でトップ画をデフォルトから変更したいけどやり方がわからないと悩んでいませんか?
トップ画とは、TwitterといったSNSなどでサイトのトップページを共有したときに表示される以下のようなサムネイルのことです。

ブログのURLを貼り付けると、表示されるものですね。
(ちなみに、特定の記事のURLを貼り付けると、その記事のアイキャッチ画像が表示されます)
これがデフォルトのままだと個性がありませんが、
自分のブログだけの画像を表示させて個性を出すことができます。
この記事を読み終わることには、
今までよりも個性のあるサイトになっていることでしょう!
ブログ環境について
あろうのブログ環境は、以下の通りです。
- WordPress(ワードプレス)を使用
- cocoon(コクーン)テーマを使用
トップ画の変更方法
それではここから、トップ画の変更方法について説明していきます。
Cocoon設定のCocoon設定を選択
トップ画の変更には、Cocoon設定を使用します。
WordPressの管理画面から、「Cocoon設定のCocoon設定」をクリックします。

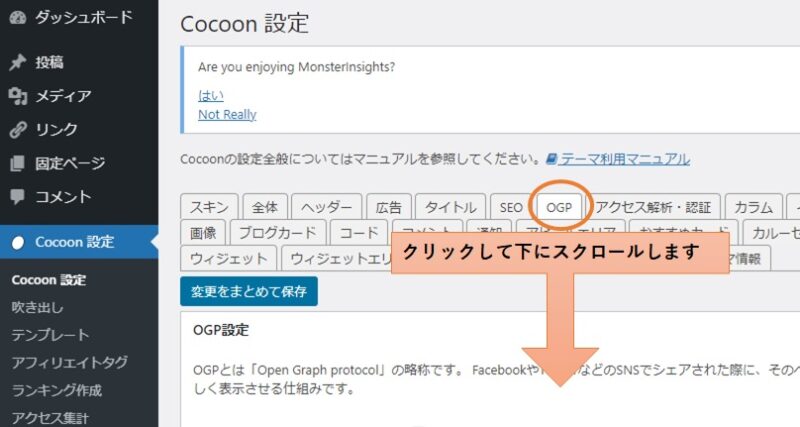
「OGP」タブの「ホームイメージ」の「選択」をクリック
「OGP」タブをクリックして、下の「ホームイメージ」までスクロールします。

「選択」ボタンをクリックして、トップ画に表示させたい画像を選択します。

変更をすると、変更した画像が表示されます。

変更後は、画面下の「変更をまとめて保存」を忘れずにクリックします。
これで、SNSにブログのトップページのURLを入力した際に表示される画像を、
デフォルトから変更することができました!
SNSで設定したトップ画が出てこないとき
設定をしてTwitterにブログのURLを設定したのに、デフォルトから変わっていない…。
というときの解決法を紹介します。
いろいろ調べてみたところ、Twitterで正しく表示されないというのは、時間がたてばきちんと表示される場合が多数のようです。

でも、どれだけ待てばいいのかもわからないし、
設定をしたら、すぐにTwitterに反映させたい…
こんなお悩みを持っている方向けに、あろうが解決した方法・調べた方法をご紹介します♪
【解決法1】URLの最後に/を入れる
早速、TwitterでブログのURLを入力しましたが、
なぜか変更後のトップ画ではなく、
デフォルトの画像が出てきてしまいました。
そこで、URLの後ろに/を入れると、変更後の画像が表示されました。
どうやら、変更後のトップ画を表示させるには、URLの最後に/が必要なようです。
https://arrownoblog.com
↑これでは、デフォルトのトップ画のままでした。そこで・・・
https://arrownoblog.com/
↑ブログのURLの最後に/を入れると、変更後のトップ画が表示されました。
あろうが試したのはTwitterだけですが、
他のSNSでもうまく変更後のトップ画が出てこないときは、
是非試してみてください。
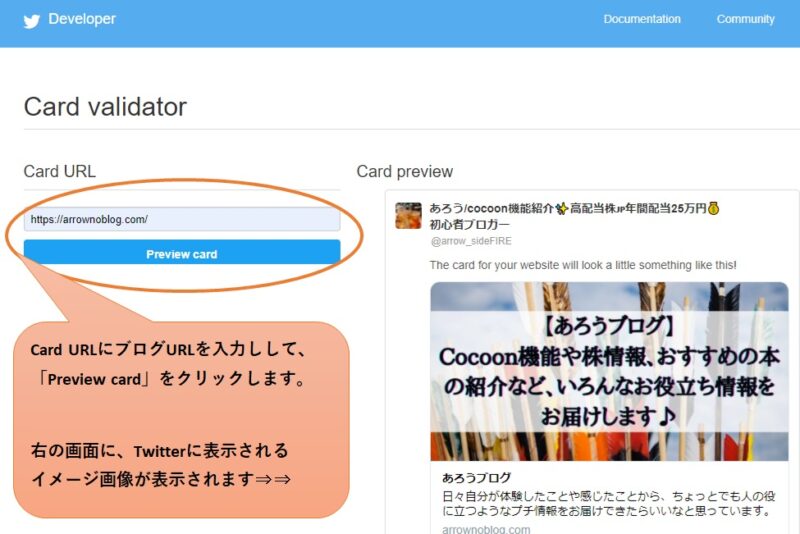
【解決法2】Card Validatorを使用してみる
/を入れてもだめな場合は、Card Validatorを使ってみましょう。
≫Card Validatorへ移動する(新しいタブが開きます)
ページに移動したら、Card URLにTwitterカードを作りたい自サイトのURLを入力します。
(今回は、ブログのホームイメージを新しくしたいので、
特定の記事ではなくブログのホームURLを入力します。)
入力後、「Preview card」をクリックすると、画面の右側にTwitterカードが表示されます。

【解決法3】時間を空けてもう一度やってみる
【解決法2】でCard Validatorを使用することで、Twitterでの反映時間を短縮して表示させることが可能ですが、それでもうまくいかない場は、
もうしばらく時間をおいて、試してみてください。
時間をおくことで、Twitterに反映されるようになる場合があります。
【番外編】設定を確認する
あろうの設定が唯一の正解ではありませんが、
あろうはこれでうまく反映したので、よかったら参考にされてください。
OGPタブの中の、OGP設定やTwitterカード設定のチェックが異なっていて
うまく反映されない場合は、
これと同じ設定にして再度試してみてください。


たくさんの人の個性溢れるブログのホームイメージで、
Twitterが彩られるといいですね♪
それではっ!








コメント