WordPressの無料テーマ「Cocoon」で記事を書いている中で場所の案内をしたいときに、こんな風に思ったことはありませんか?
- 地図の貼り方がわからない
- スクリーンショット(プリントスクリーン・画面コピー)でしか貼れない
- 地図をクリックしたらGoogleMapが開けるようにしたい
- GoogleMapのお店や施設の情報をすぐに見られるようにしたい
お店の情報とかを調べていて、地図をクリックしたらGoogleMapが開いて、そのまま経路検索ができることってよくあるじゃないですか。
実はそれ、Cocoonでもできちゃうんです。
この記事を読み終わる頃には、
Cocoonテーマで地図をたくさん貼りたくなっていることでしょう!
ブログ環境について
あろうのブログ環境は、以下の通りです。
- WordPress(ワードプレス)を使用
- cocoon(コクーン)テーマを使用
GoogleMapの地図とリンクを埋め込む方法
今回ご紹介するのは、こういう地図を貼り付ける方法です↓↓
こういう地図が貼り付けられれば、拡大縮小もできるし、スクロールもできます。
さらに、この地図から直接GoogleMapを開くことだってできます。
そうすれば、調べる人は経路検索が簡単にできますよね♪
この地図、コクーンで簡単に貼れちゃうんです!
ブラウザのGoogleMapで場所を検索
まずは、ブラウザでGoogleMapを開きます。

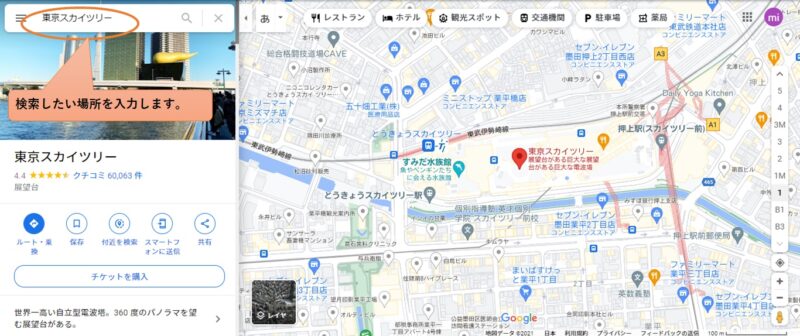
GoogleMapの検索窓に表示したい場所を入力します。
今回は例として、東京スカイツリーを検索します。

GoogleMapの共有ボタンをクリック ※縮尺注意
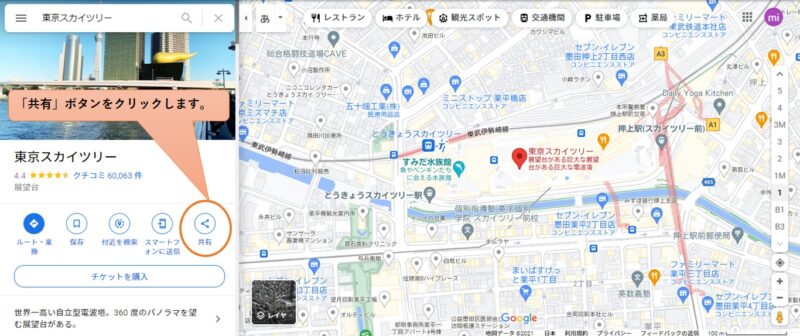
記事に表示したい場所がGoogleMapに表示されたら、「共有」ボタンをクリックします。

記事に貼り付けられる地図の縮尺は、ここで表示した地図の縮尺になります。
GoogleMapの「地図を埋め込む」⇒「HTMLをコピー」をクリック
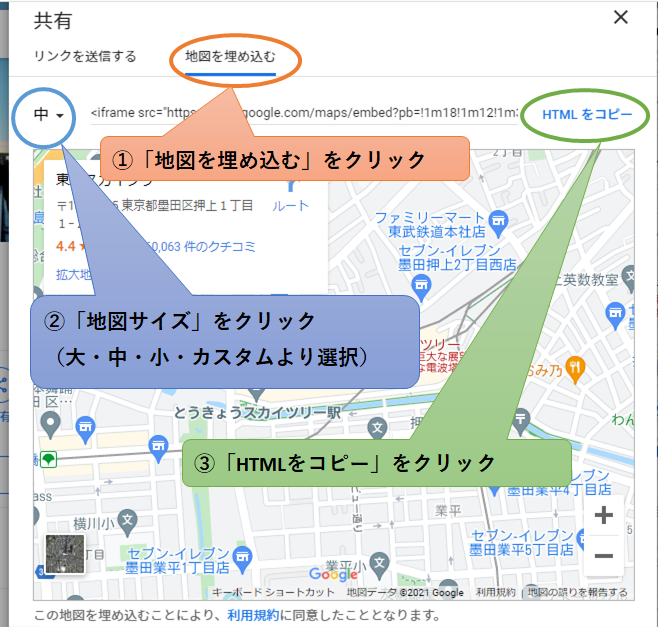
「共有」ボタンをクリックすると「共有」ウインドウが表示されます。
「リンクを送信する」と「地図を埋め込む」の2つのタブが表示されるので、
「地図を埋め込む」をクリックします。
続いて、「地図サイズ」、「HTMLをコピー」の順にクリックしていきます。

地図の右下に「+-」がありますが、このプレビュー画面で地図の縮尺を変更しても、実際に埋め込まれる地図には反映されません。
記事にHTMLを埋め込む
記事の編集画面を開きます。
記事の中で、GoogleMapを埋め込みたい場所に移動して、HTMLタグを貼り付けます。
↓HTMLタグの貼り付け方がわからない方は、こちらの記事をご覧ください。

HTMLタグを貼り付けたら「プレビュー」ボタンを押して、
記事に表示したときのプレビュー画面をチェックします。
表示の縮尺や地図のサイズに問題がなければ、
GoogleMapの地図とリンクの埋め込みはこれで完成です!








コメント