WordPressの無料テーマ「Cocoon」でルート表示したGoogleMapの貼り付け方がわからず困ったことはありませんか?
この記事ではそんなお悩みを解決します。
こちらの記事もぜひご覧ください。

ブログ環境について
あろうのブログ環境は、以下の通りです。
- WordPress(ワードプレス)を使用
- cocoon(コクーン)テーマを使用
ルート表示したGoogleMapを貼り付ける方法
今回ご紹介するのは、こういう地図を貼り付ける方法です↓↓
こういう地図が貼り付けられれば、拡大縮小もできるし、スクロールもできます。
さらに、おおよその所要時間も簡単にわかります。
そうすれば、場所の紹介や行程もより簡単に紹介できますよね♪
この地図、Cocoonで簡単に貼れちゃうんです!
ブラウザのGoogleMapで経路を検索 ※複数検索結果がある場合は一つをクリック
ブラウザのGoogleMapで経路を検索します。
「交通手段」「出発地」「目的地」を入れて検索します。
検索結果が複数ある場合は、表示したい検索結果をクリックします。

GoogleMapの共有ボタンをクリック ※縮尺は自動調整
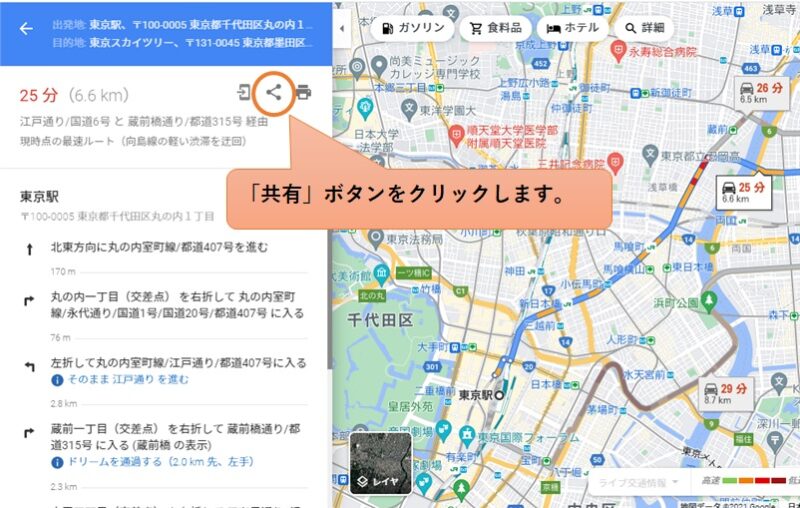
記事に表示したい経路が一つ選択されたら、「共有」ボタンをクリックします。

ルート表示の場合は、地図の縮尺を変えても埋め込む際の地図表示には反映されません。
大体ルートの全体像がわかるよう縮尺が自動調整されます。
GoogleMapの「地図を埋め込む」⇒「HTMLをコピー」をクリック
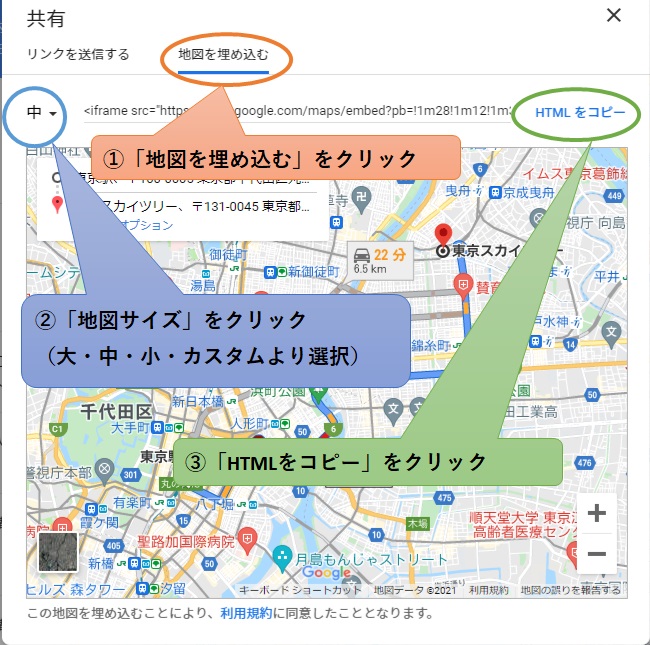
「共有」ボタンをクリックすると「共有」ウインドウが表示されます。
「リンクを送信する」と「地図を埋め込む」の2つのタブが表示されるので、
「地図を埋め込む」をクリックします。
続いて、「地図サイズ」、「HTMLをコピー」の順にクリックしていきます。

地図の右下に「+-」がありますが、このプレビュー画面で地図の縮尺を変更しても、実際に埋め込まれる地図には反映されません。
記事にHTMLを埋め込む
記事の編集画面を開きます。
記事の中で、GoogleMapを埋め込みたい場所に移動して、HTMLタグを貼り付けます。
↓HTMLタグの貼り付け方がわからない方は、こちらの記事をご覧ください。

HTMLタグを貼り付けたら「プレビュー」ボタンを押して、
記事に表示したときのプレビュー画面をチェックします。
地図のサイズに問題がなければ、
ルート表示したGoogleMapを貼り付ける方法はこれで完成です!








コメント