WordPressの無料テーマ「Cocoon」でGoogleMapを貼り付ける方法はわかったけど、
地図じゃなくてストリートビューを貼り付けたい!
今回はそんなお悩みを解決します。
こちらの記事もぜひご覧ください。

ブログ環境について
あろうのブログ環境は、以下の通りです。
- WordPress(ワードプレス)を使用
- cocoon(コクーン)テーマを使用
GoogleMapのストリートビューを記事に貼り付ける方法
今回ご紹介するのは、こういうストリートビューを貼り付ける方法です↓↓
一方向からの視点のみを表示させたい場合には、スクリーンショットでもよいと思いますが、
その周辺の様子や町並みも伝えたいときには、ストリートビューで表示をする方が伝わりやすいでしょう。
ストリートビューを使用するとこんなことができます。
- 記事を見ている人が視点を自由に変更できる
- ストリートビューからGoogleMapの地図が開ける
GoogleMapでストリートビュー表示をさせたい場所付近を検索
今回は、東京スカイツリーを眺められる場所を指定したいので、
とりあえず、GoogleMapで「東京スカイツリー」と入力し、その近辺の地図を表示させます。

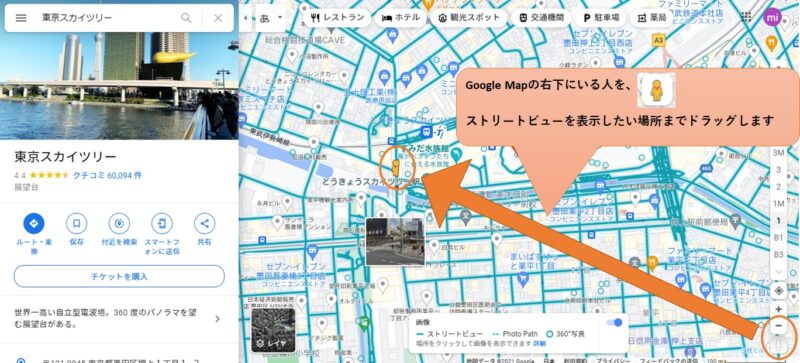
GoogleMap右下の人を、ストリートビューを見たいところに連れて行く
GoogleMap右下にいるストリートビューを表示してくれる人を、
ストリートビューを表示したい場所に連れて行きます。

ストリートビューの場所と角度を調整し、「画像を共有または埋め込む」をクリック
ストリートビューが表示されたら、記事に載せたい場所と角度に調整します。
調整できたら、「画像を共有または埋め込む」をクリックします。

記事に貼り付けるストリートビューの表示は、ここで表示したストリートビューの表示範囲と角度になります。
違う角度や範囲で貼り付けたい場合は、調整をした状態で「画像を共有または埋め込む」をクリックします。
ストリートビューの「地図を埋め込む」⇒「HTMLをコピー」をクリック
「画像を共有または埋め込む」ボタンをクリックすると「共有」ウインドウが表示されます。
「リンクを送信する」と「地図を埋め込む」の2つのタブが表示されるので、
「地図を埋め込む」をクリックします。
続いて、「地図サイズ」、「HTMLをコピー」の順にクリックしていきます。

地図の右下に「+-」がありますが、このプレビュー画面でストリートビューの縮尺を変更しても、実際に貼り付けられるストリートビューには反映されません。
記事にHTMLを貼り付ける
記事の編集画面を開きます。
記事の中で、GoogleMapを埋め込みたい場所に移動して、HTMLタグを貼り付けます。
↓HTMLタグの貼り付け方がわからない方は、こちらの記事をご覧ください。

HTMLタグを貼り付けたら「プレビュー」ボタンを押して、
記事に表示したときのプレビュー画面をチェックします。
ストリートビューの範囲や角度などに問題がなければ、
GoogleMapストリートビューの記事への貼り付けはこれで完成です!








コメント