この記事では、WordPressの無料テーマ「Cocoon」で、
記事に表を挿入するやり方をご紹介します。
- WordPressで記事内に表を挿入する方法
- Cocoon設定で表をスクロールさせる方法
- 表(テーブル)で使えるいろんな機能
ブログ環境について
あろうのブログ環境は、以下の通りです。
- WordPress(ワードプレス)を使用
- cocoon(コクーン)テーマを使用
記事内に表を作成する方法
今回ご紹介するのは、こういう表を作成する方法です↓↓
| 銘柄(コード) | 買付日 | 数量 | 取得単価 | 現在値 | 前日比 | 前日比(%) | 損益 | 損益(%) | 評価額 | 利回り | 理論株価 | 理論株価乖離率 |
| 8093 極東貿易 | 2021/4/15 | 100 | 1,393 | 2,651 | 93 | 3.64 | 125,800 | 90.31 | 265,100 | 11.13% | 3813 | -30.89% |
| 5742 NIC | 2021/1/4 | 100 | 836 | 1,090 | 59 | 5.72 | 25,400 | 30.38 | 109,000 | 4.67% | 1231 | -18.52% |
| 9446 サカイHD | 2021/1/18 | 100 | 576 | 705 | -2 | -0.28 | 12,900 | 22.4 | 70,500 | 4.34% | 841 | -15.81% |
| 5607 中央可鍛 | 2021/2/1 | 200 | 400 | 484 | 2 | 0.41 | 16,800 | 21 | 96,800 | 4.25% | 1690 | -71.18% |
| 8934 サンフロンティア | 2021/5/24 | 100 | 947 | 1,050 | -19 | -1.78 | 10,300 | 10.88 | 105,000 | 4.44% | 2,273 | -51.69% |
| 8909 シノケンG | 2021/6/1 | 100 | 1,173 | 1,278 | 13 | 1.03 | 10,500 | 8.95 | 127,800 | 4.35% | 1933 | -35.18% |
| 8931 和田興産 | 2021/3/29 | 100 | 773 | 812 | -2 | -0.25 | 3,900 | 5.05 | 81,200 | 4.53% | 2,786 | -70.60% |
こういう表が作成できれば、表現の幅が広がりますね。

例えば過去の実績との比較や、
複数の商品の比較など、
表の利用価値は無限大!

言葉で説明するよりも、
表でまとめた方がわかりやすいことが多いもんね
エクセルなどで表を作って画像として貼り付ける方法もありますが、
その場合、パソコンで見るときはなんとか見られても、
スマホで見るときは小さくなってとても見づらくなりますから、
おすすめできる方法ではありませんね。
「テーブルブロック」でとっても簡単に作れるので、この機会に作り方を覚えてしまいましょう♪
「テーブルブロック」を利用して挿入する方法
「ブロック挿入ツールを切り替え」から「テーブル」を選択
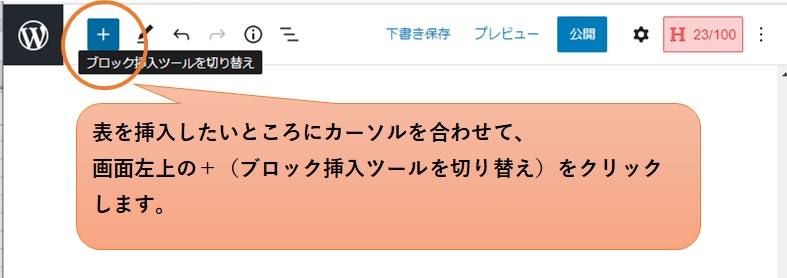
表を挿入したいところにカーソルを合わせて、画面左上の+「ブロック挿入ツールを切り替え」をクリックします。

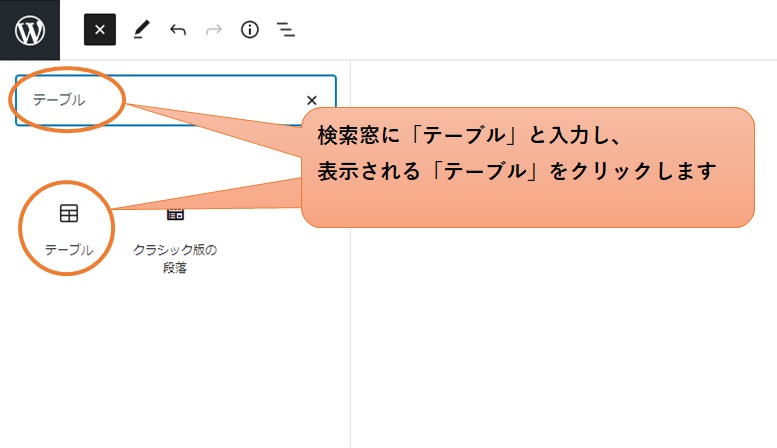
検索窓に「テーブル」と入力します。
検索結果に表示される「テーブル」マークをクリックします。

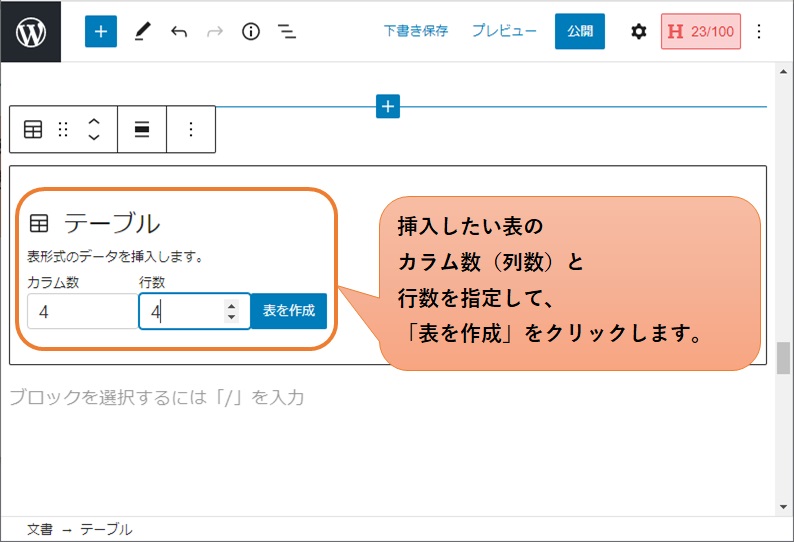
カラム(列)数と行数を指定して、「表を作成」をクリック
テーブルブロックが表示されるため、カラム(列)数と行数を指定します。

列数や行数は、表を作成した後も追加・削除ができます。

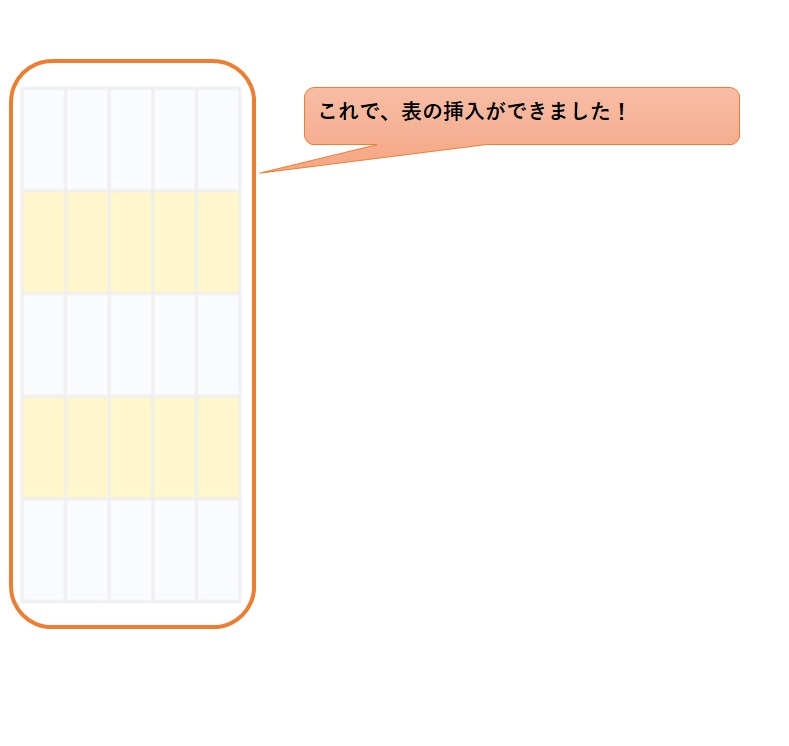
あとは、表に自分が表示したい内容を入力していけば、表の完成です。
ところで、表に入力をし始めて、このように感じた人はいませんか?

表に入力がしづらいわ・・・
普段エクセルで表を作っているから、勝手が違うのね
・・・
ご安心ください!
実はこの「テーブルブロック」、エクセルで作った表を、「画像」ではなく「表」として、挿入させることが可能なのです!
エクセルで作った表を挿入する方法については、
次をご覧ください。
エクセルを利用して挿入する方法
表を作るうえでは、エクセルの便利さはやはりすごいです。
- オートフィル機能(1、2、と入力したら、3、4、・・・と続きが簡単に入力できる)
- 桁区切りのカンマ(,)が一括表示できる
- パーセント(%)表示が一括でできる
- セルのコピー・貼り付けが簡単にできる
などなど、あげだしたらきりがないくらいに便利な機能がたくさんあります。
エクセルで表を作り慣れている人にとっては、
「テーブルブロック」で表を挿入して一から作るよりも
エクセルで作った表を挿入させる方が格段に早くて簡単でしょう。
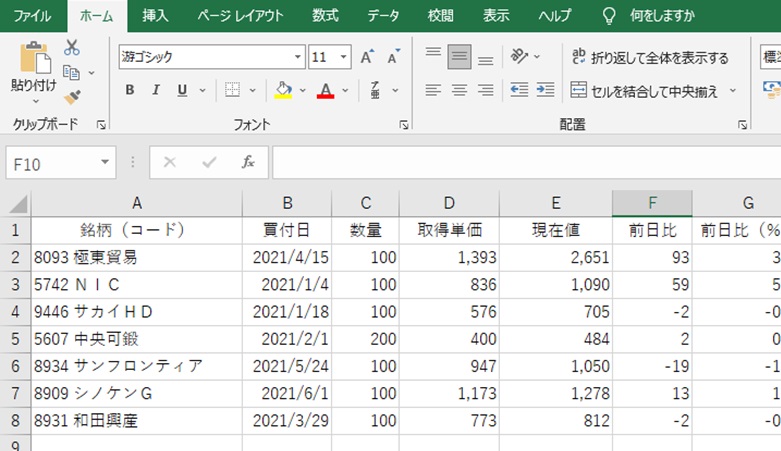
エクセルで表を作る
まずは、エクセルで表を作ります。

作った表をコピーして、記事の挿入したいところに貼り付ける
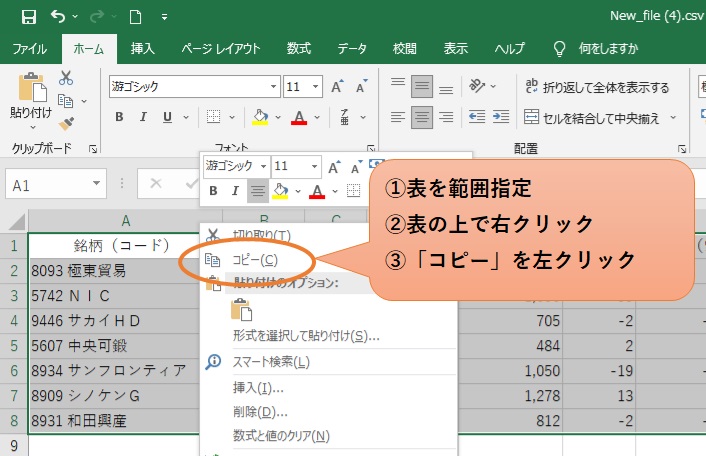
作った表を範囲指定して、右クリックして「コピー」を左クリックします。

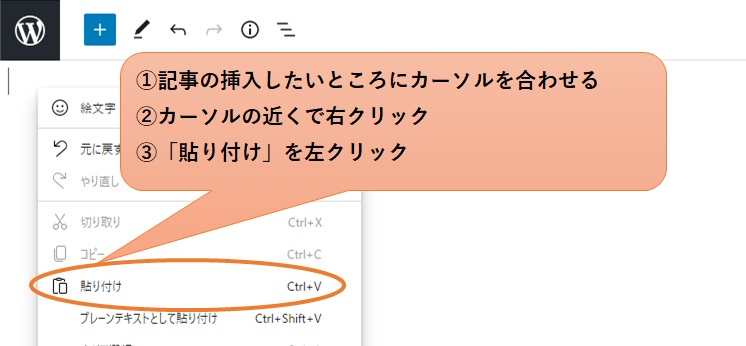
記事の挿入したいところにカーソルを合わせ、
右クリックして「貼り付け」を左クリックします。

たったこれだけで、表の挿入ができました。
とっても簡単ですね!
| 銘柄(コード) | 買付日 | 数量 | 取得単価 | 現在値 | 前日比 | 前日比(%) | 損益 | 損益(%) | 評価額 | 利回り | 理論株価 | 理論株価乖離率 |
| 8093 極東貿易 | 2021/4/15 | 100 | 1,393 | 2,651 | 93 | 3.64 | 125,800 | 90.31 | 265,100 | 11.13% | 3813 | -30.89% |
| 5742 NIC | 2021/1/4 | 100 | 836 | 1,090 | 59 | 5.72 | 25,400 | 30.38 | 109,000 | 4.67% | 1231 | -18.52% |
| 9446 サカイHD | 2021/1/18 | 100 | 576 | 705 | -2 | -0.28 | 12,900 | 22.4 | 70,500 | 4.34% | 841 | -15.81% |
| 5607 中央可鍛 | 2021/2/1 | 200 | 400 | 484 | 2 | 0.41 | 16,800 | 21 | 96,800 | 4.25% | 1690 | -71.18% |
| 8934 サンフロンティア | 2021/5/24 | 100 | 947 | 1,050 | -19 | -1.78 | 10,300 | 10.88 | 105,000 | 4.44% | 2,273 | -51.69% |
| 8909 シノケンG | 2021/6/1 | 100 | 1,173 | 1,278 | 13 | 1.03 | 10,500 | 8.95 | 127,800 | 4.35% | 1933 | -35.18% |
| 8931 和田興産 | 2021/3/29 | 100 | 773 | 812 | -2 | -0.25 | 3,900 | 5.05 | 81,200 | 4.53% | 2,786 | -70.60% |
ここで、注意点があります。
エクセルで表を作る人は多く使うであろう機能で、「テーブルブロック」では使えない(反映されない)機能があります。
【注意点】「エクセル」でできて「テーブルブロック」でできないこと
これから紹介することは、
エクセルを介さずに、「テーブルブロック」で一から表を作る場合にもできません。
セルの結合
セルの結合は、エクセルを使って表を作り慣れている人にとってはよく使う機能ですね。
ですが残念ながら、「テーブルブロック」にはセルの結合機能は備わっていません。
うっかりエクセルで結合した表を挿入すると、フォーマットが崩れてしまいます。
試してみましょう。
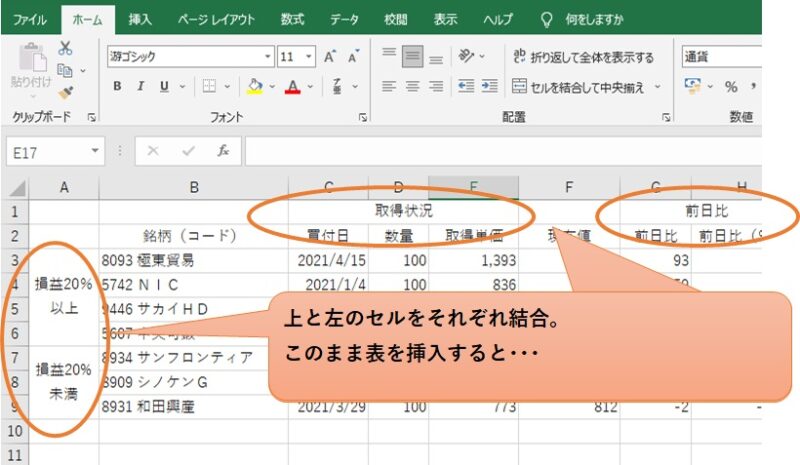
さきほどエクセルで作った表の上と左に行と列を挿入して、セルを結合させます。
その表をそのまま挿入するとどうなるでしょうか。

ご覧の通り、結合が解除されてフォーマットが崩れます。
特に左に挿入した結合セルは、
他の行がなだれ込んできていますね。
表を一番右までスクロールすると、表のフォーマットの崩れ方がよりわかりやすいと思います。
| 取得状況 | 前日比 | ||||||||||||
| 銘柄(コード) | 買付日 | 数量 | 取得単価 | 現在値 | 前日比 | 前日比(%) | 損益 | 損益(%) | 評価額 | 利回り | 理論株価 | 理論株価乖離率 | |
| 損益20%以上 | 8093 極東貿易 | 2021/4/15 | 100 | 1,393 | 2,651 | 93 | 3.64 | 125,800 | 90.31 | 265,100 | 11.13% | 3813 | -30.89% |
| 5742 NIC | 2021/1/4 | 100 | 836 | 1,090 | 59 | 5.72 | 25,400 | 30.38 | 109,000 | 4.67% | 1231 | -18.52% | |
| 9446 サカイHD | 2021/1/18 | 100 | 576 | 705 | -2 | -0.28 | 12,900 | 22.4 | 70,500 | 4.34% | 841 | -15.81% | |
| 5607 中央可鍛 | 2021/2/1 | 200 | 400 | 484 | 2 | 0.41 | 16,800 | 21 | 96,800 | 4.25% | 1690 | -71.18% | |
| 損益20%未満 | 8934 サンフロンティア | 2021/5/24 | 100 | 947 | 1,050 | -19 | -1.78 | 10,300 | 10.88 | 105,000 | 4.44% | 2,273 | -51.69% |
| 8909 シノケンG | 2021/6/1 | 100 | 1,173 | 1,278 | 13 | 1.03 | 10,500 | 8.95 | 127,800 | 4.35% | 1933 | -35.18% | |
| 8931 和田興産 | 2021/3/29 | 100 | 773 | 812 | -2 | -0.25 | 3,900 | 5.05 | 81,200 | 4.53% | 2,786 | -70.60% |
と、いうわけなので、「テーブルブロック」でのセルの結合は諦めましょう。
セル内での文字の折り返し
先ほどのセルの結合を見ていて気づいた方もいるかもしれませんが、
エクセルでは多用する「セル内での文字の折り返し」も「テーブルブロック」の表ではできません。
さきほどのエクセルの表で、左側に結合表示させていた「損益20%以上」「損益20%未満」がそれです。
エクセルでは折り返して表示させていましたが、
「テーブルブロック」では1行で表示されています。
セルごとの背景色の変更
表全体の背景色を変更させることは、「テーブルブロック」の表の機能で可能ですが、
特定のセルのみの背景色を変更させることはできません。
特定のセルを目立たせたい場合は、文字の色を直接変更するのがよさそうですね。
行ごと・セルごとの中央寄せ・右寄せ
表の文字の中央寄せや右寄せは、列ごとでしかできません。
行単位やセル単位での中央寄せは右寄せはできませんので諦めましょう。
表を横にスクロールさせる方法
さて、ここまで表を挿入させる方法や、「テーブルブロック」ではできないことなどを紹介してきました。
記事に表を挿入させる中で、
一つ、あるととっても便利な機能があります。
それが、横長の表を横にスクロールさせる方法です。
実はこれ、Cocoon機能を使えばとっても簡単にできるんです!
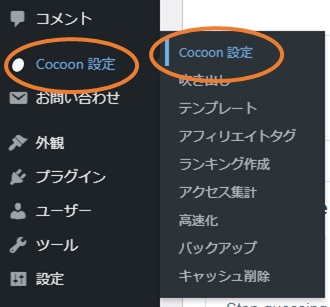
Cocoon設定のCocoon設定をクリック
まず、Cocoon設定のCocoon設定をクリックします。

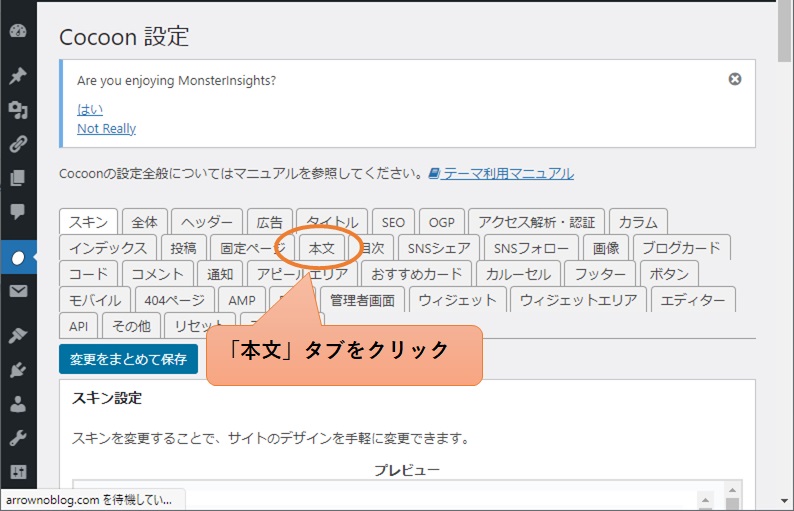
「本文」タブをクリック
つづいて、「本文」タブをクリックして、下にスクロールします。

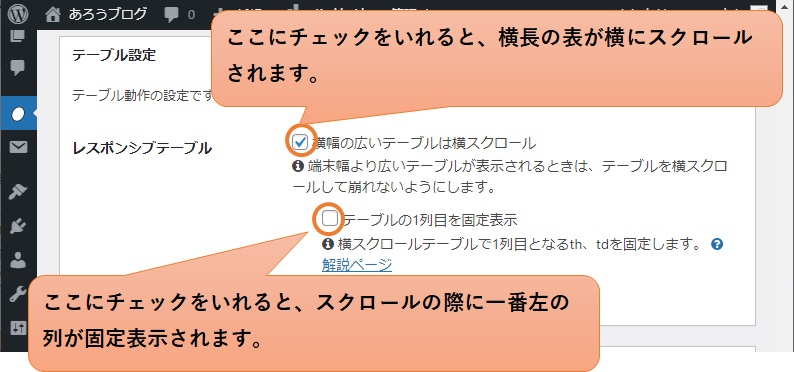
「横スクロール」にチェックを入れる(必要に応じて「固定表示」にもチェック)
「テーブル設定」までスクロールします。(結構下の方にあります。)
「横幅の広いテーブルは横スクロール」にチェックを入れると、
表がスクロールできるようになります。
とっても簡単ですね!
ちなみに、その下の「テーブルの1列目を固定表示」にチェックを入れると、
横スクロールの際、一番左の列が固定表示されるようになります。
とっても便利な機能ですね♪

チェックを入れたら、一番下の「変更をまとめて保存」を忘れずにクリックしましょう。
これで、表の横スクロール設定は完了です!
まとめ
ここまで読んでいただきありがとうございます。
この記事で紹介した内容をまとめます。
記事内に表を作成する方法
・「テーブルブロック」を利用して作成する方法
・「エクセル」を利用して作成する方法
・【注意点】「エクセル」でできて「テーブルブロック」でできないこと
表を横にスクロールさせる方法
ここまで読み進めていただいたあなたはもう、
表の挿入の仕方、横スクロール設定の仕方をマスターできましたね。
これからも役立つ機能をたくさん紹介していきますので、楽しみにしていてください。








コメント