WordPressの無料テーマ「Cocoon」でGoogleMapを貼り付けたいけれど、
GooogleMapにスポット登録がされていない!
GoogleMapの任意の場所にピン押しした地図を貼り付けたい!
今回はそんなお悩みを解決します。
こちらの記事もぜひご覧ください。

ブログ環境について
あろうのブログ環境は、以下の通りです。
- WordPress(ワードプレス)を使用
- cocoon(コクーン)テーマを使用
スポット登録されていないGoogleMapを貼り付ける方法
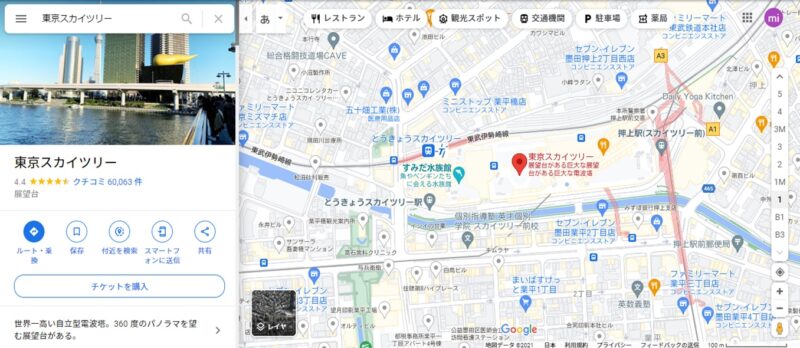
今回ご紹介するのは、こういう地図を貼り付ける方法です↓↓
この地図では東京スカイツリーではなく、出入り口の一つにピンを立てています。
GoogleMAPでは「東京スカイツリー」と検索したら「東京スカイツリー」にピンを押せますが、
「東京ソラマチの出入り口の一つ」と検索しても、ピンは押せませんよね。
ですがこのように、GoogleMapに登録されていない場所にもピンを立てて、
その地図を記事に貼り付けることもできるのです。
GoogleMapでピンを立てたい場所付近を表示させる
今回は、東京スカイツリーのお膝元、東京ソラマチの一角を指定したいので、
とりあえず、GooglaMapで「東京スカイツリー」と入力し、その近辺の地図を表示させます。

GoogleMapの検索窓に「東京スカイツリー」と入力しているため、
今は東京スカイツリーにピンがたっています。
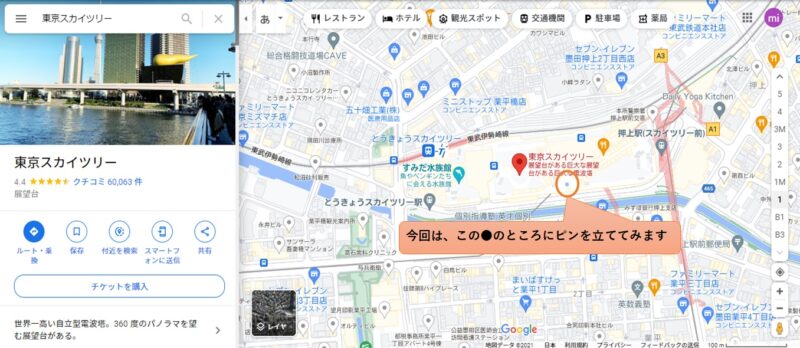
今回は、東京スカイツリーではなく、その右下の●のところにピンを立ててみます。

この●のところはGoogleMapにスポット登録がされていないので、
検索窓に入力してピンを立てることができませんね。
ピンを立てたい場所で右クリックして経度緯度を表示・コピー
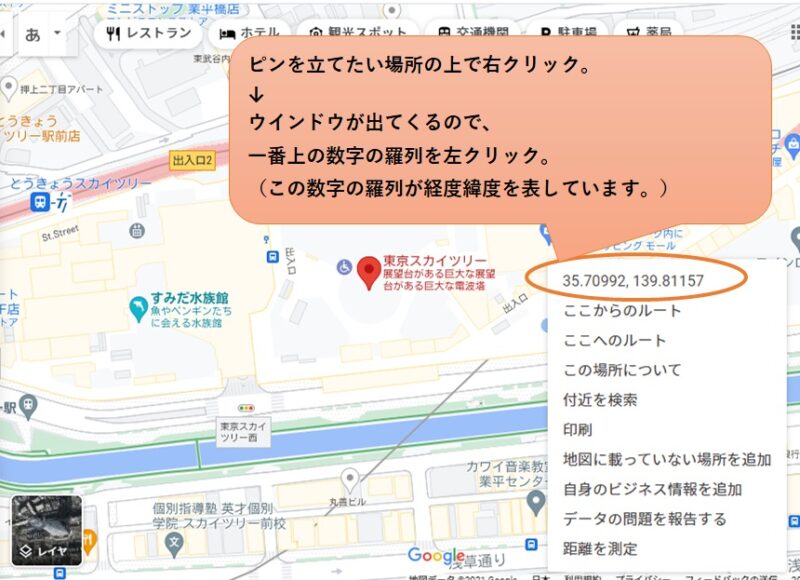
ピンを立てたい場所(今回は●のところ)の上で右クリックをします。
すると、ウインドウが出てきて、一番上に数字の羅列が表示されています。
(この数字の羅列が、右クリックした場所の経度緯度を表しています)
その数字の羅列を左クリックします。
(左クリックで経度緯度をコピーできます)

経度緯度で検索して、共有ボタンをクリック ※縮尺注意
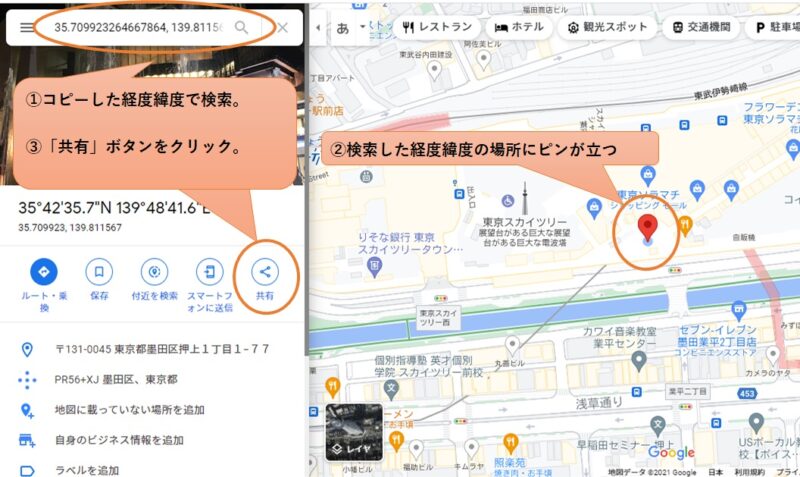
コピーした経度緯度をGoogleMapの検索窓に貼り付けて「Enter」キーを押します。
すると、先ほど右クリックした場所にピンが立ちます。
画面の左側には表示されるので「共有」ボタンをクリックします。

記事に貼り付けられる地図の縮尺は、ここで表示した地図の縮尺になります。
GoogleMapの「地図を埋め込む」⇒「HTMLをコピー」をクリック
「共有」ボタンをクリックすると「共有」ウインドウが表示されます。
「リンクを送信する」と「地図を埋め込む」の2つのタブが表示されるので、
「地図を埋め込む」をクリックします。
続いて、「地図サイズ」、「HTMLをコピー」の順にクリックしていきます。

地図の右下に「+-」がありますが、このプレビュー画面で地図の縮尺を変更しても、実際に埋め込まれる地図には反映されません。
記事にHTMLを埋め込む
記事の編集画面を開きます。
記事の中で、GoogleMapを埋め込みたい場所に移動して、HTMLタグを貼り付けます。
↓HTMLタグの貼り付け方がわからない方は、こちらの記事をご覧ください。

HTMLタグを貼り付けたら「プレビュー」ボタンを押して、
記事に表示したときのプレビュー画面をチェックします。
表示の縮尺や地図のサイズに問題がなければ、
GoogleMapで登録されていない場所にチェックした地図貼り付けはこれで完成です!








コメント